
9 de Febrero de 2012
Arencibia Cobas, Jessica
Toll Palma, Yuniet del Carmen
Soto Pérez, José Antonio
Tamayo Rueda, Deymis
Moyares Norchales, Yenieris
Ril Gil, Yohandri
Resumen: Las guías prácticas de arquitectura de información se presentan como una herramienta orientada a mejorar procesos de arquitectura de información y la capacitación de los profesionales involucrados. En el presente trabajo se propone una guía práctica de arquitectura de información para aplicaciones multimedia educativas incluyendo ejemplos prácticos de las diferentes etapas y técnicas.
Desde el año 2007 en la Universidad de las Ciencias Informáticas (UCI) se viene prestando especial atención a la investigación en el área de la Arquitectura de Información, por su importancia crucial como medio para proporcionar una experiencia de usuario satisfactoria.
Entre las funciones del Centro de Tecnologías para la Formación (FORTES) de la UCI se encuentra el desarrollo de aplicaciones multimedia educativas, pero se observa que quienes desempeñan el rol de arquitectos de información no poseen los suficientes conocimientos necesarios sobre la temática, por lo que las aplicaciones desarrolladas terminan presentando algunos problemas de organización y recuperación de información, usabilidad y, consecuentemente, problemas de asimilación de los contenidos por parte de los usuarios finales.
El objetivo de este trabajo es presentar una guía práctica de arquitectura de información que mejore el resultado de desarrollo de aplicaciones multimedia educativas en términos usabilidad y aceptación por parte de los usuarios finales, además de servir como herramienta de capacitación de los profesionales involucrados.
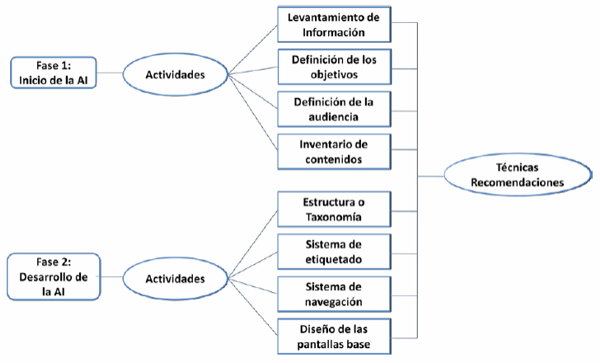
Las guías prácticas suponen una herramienta de ayuda y soporte en el proceso de elaboración de arquitecturas de información, en las que se definen las actividades, técnicas y recomendaciones aplicables en cada etapa del proceso. La presente guía se estructura en dos fases principales: "Inicio de la arquitectura de información" y "Desarrollo de la arquitectura de información".
 Fig. 1. Flujo de actividades de las dos fases de la guía práctica.
Fig. 1. Flujo de actividades de las dos fases de la guía práctica.
Esta fase está compuesta por cuatro actividades diferentes: recopilación de información, definición de los objetivos, definición de la audiencia y el inventario de contenidos.
Técnicas a utilizar: Entrevistas y encuestas para conocer las necesidades del cliente y los usuarios.
Recomendaciones:
Técnicas a utilizar: Realizar preguntas enfocadas a los alumnos para determinar cuál es el propósito de la aplicación a desarrollar.
Recomendaciones:
Técnicas a utilizar: Estudio de usuarios para conocer las necesidades y características de los alumnos que van a utilizar la aplicación. Se pueden utilizar encuestas, entrevistas y técnicas de card sorting.
Recomendaciones:
Técnicas a utilizar: Entrevistas
Recomendaciones:
En la siguiente tabla se muestra un ejemplo del inventario de contenidos.
Inventario de contenidos y servicios para las multimedia educativas |
||||||||
Nombre del Software : Colección “El navegante” |
Centro de producción: Universidad de las Ciencias Informáticas. |
|||||||
Nº |
Nivel |
Contenido |
Descripción |
Elemento multimedia |
Formato |
|||
1 |
|
Inicio
|
Sección para acceder a la aplicación. |
Imágenes
|
jpg |
|||
2 |
1 |
Contenido
|
Diferentes temas relacionados con la cultura general. |
Texto |
|
|||
3 |
2 |
El lenguaje del arte
|
Un resumen acerca de este tema para conocimiento del usuario. |
Texto |
|
|||
4 |
3 |
El disfrute de las manifestaciones artística |
Un resumen acerca de este tema para conocimiento del usuario. |
Texto, imágenes
|
jpg |
|||
5 |
1 |
Ejercicios
|
Diferentes ejercicios relacionados con la cultura general donde el usuario pueda escoger el tema. |
Texto |
|
|||
6 |
5 |
Ejercicio 1 El lenguaje del arte
|
Un ejercicio acerca de este tema. |
Texto, imágenes
|
jpg
|
|||
7 |
5 |
Ejercicio 2 La danza
|
Un ejercicio acerca de este tema. |
Texto, imágenes
|
jpg
|
|||
8 |
1 |
Mediateca
|
Diferentes opciones recreativas, el usuario debe seleccionar sobre qué tema desea la opción recreativa. |
Texto, imágenes
|
jpg
|
|||
9 |
8 |
Video |
Diferentes videos sobre el tema escogido. |
Texto, imágenes, video. |
jpg, rmv
|
|||
10 |
8 |
Animaciones
|
Diferentes animaciones sobre el tema escogido. |
Texto, imágenes, animaciones. |
jpg, rmv, flv.
|
|||
11 |
1 |
Juegos
|
Diferentes juegos |
Texto, imágenes. |
jpg |
|||
12 |
11 |
Crucigramas
|
Los crucigramas, el usuario debe seleccionar el tema del mismo. |
Texto, imágenes
|
jpg
|
|||
13 |
12 |
Crucigrama Arte italiano
|
El crucigrama sobre el tema escogido. |
Texto, imágenes, animaciones. |
jpg, rmv, flv.
|
|||
|
||||||||
Realizado por: Jessica Arencibia Cobas |
Dirigido a: Enseñanza secundaria de la República Bolivariana de Venezuela |
Fecha: 15/03/2011 |
||||||
Esta segunda fase se compone de cuatro actividades fundamentales: estructura o taxonomía, sistema de etiquetado, sistema de navegación y diseño de las pantallas base.
Recomendaciones:
A continuación se muestra un ejemplo de taxonomía jerárquica:
1. Inicio
1.1 Contenido
1.1.1 El lenguaje del arte
1.1.1.1 El disfrute de las manifestaciones artísticas
1.1.2 La música y su lenguaje sonoro
1.1.3 Las artes visuales como sistema de comunicación
1.1.4 La danza
1.1.5 El teatro
1.1.6 El cine
1.2 Ejercicios
1.2.1 El lenguaje del arte
1.2.2 La música y su lenguaje sonoro
1.2.3 Las artes visuales como sistema de comunicación
1.2.4 La danza
1.2.5 El teatro
1.2.6 El cine
1.3 Mediateca
1.3.1 Videos
1.3.1.1 Video 1El lenguaje del arte
1.3.1.2 Video 2 La música y su lenguaje sonoro
1.3.2 Animaciones
1.3.3 Imágenes
1.3.4 Diaporamas
1.3.5 Sonido
1.3.6 Glosario
1.3.7 Personalidades y laboratorio
1.4 Juegos
1.4.1 Crucigrama
1.4.1.1 Crucigrama 1 El lenguaje del arte
1.4.1.2 Crucigrama 2 La música y el lenguaje sonoro
1.4.2 Descubre la imagen
1.4.3 Sopa de letras
1.4.4 Ludo
Técnicas a utilizar: Etiquetado: definir las etiquetas que tendrá la aplicación con el propósito de observar los términos en el contexto de uso.
Recomendaciones:
Se presenta un ejemplo del sistema de etiquetado.
Etiquetas de navegación:
Etiquetas de enlaces:
Etiquetas del sistema de cabeceras o títulos:
Etiquetas del sistema de indización:
Recomendaciones:
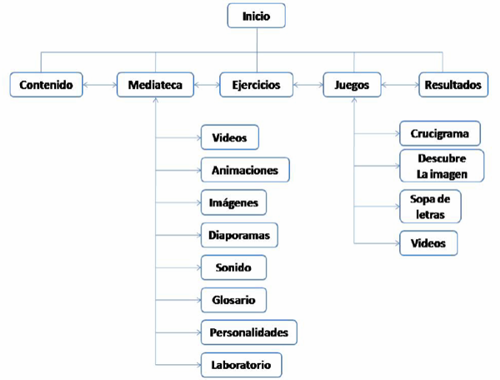
En la siguiente figura se detalla un ejemplo del mapa de navegación. Este mapa de navegación contiene las rutas o caminos de acceso a los diferentes contenidos que se mostrarán en la aplicación multimedia educativa “El navegante”.

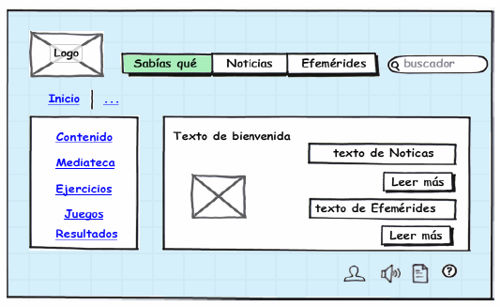
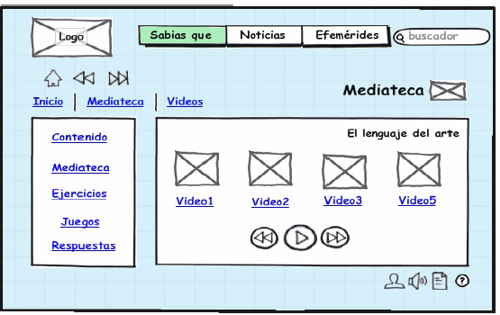
Técnicas a utilizar: Entrevista, para definir las características visuales del producto. Diagramación, consiste en realizar diagramas con la información organizada, representando la estructura y funcionamiento de la aplicación.
Recomendaciones:
Ejemplos del diagrama de presentación:


En este trabajo se ha propuesto una guía práctica de arquitectura de información orientada al desarrollo de aplicaciones multimedia educativas. Los diferentes profesionales que hasta la fecha han hecho uso de la guía han mostrado una amplia satisfacción, y expertos consultados han avalado el interés y validez de la misma. Como futuras líneas de trabajo se pretende estandarizar la guía para capacitar, en cuestiones de arquitectura de información, no sólo a los propios arquitectos de información, sino también a todo el equipo de desarrollo.
Almira, P., (2010). Propuesta de Arquitectura de Información del proyecto productivo Sistema de Gestión Fiscal (SGF). La Habana: s.n., 2010.
Almira, P., (2010), Trabajo de Diploma "Propuesta de Arquitectura de Información del proyecto productivo Sistema de Gestión Fiscal (SGF).". Ciudad de la Habana: s.n., 2010.
Amador, A. (2009), Trabajo de Diploma Arquitectura de Información del Módulo Dirección Técnica para el “Sistema de Gestión de la Producción”. Ciudad Habana: s.n., Junio 2009.
Belloch Ortí, C. (2010), Universidad de Valencia. APLICACIONES MULTIMEDIA INTERACTIVAS. [En línea] 2010. [Citado el: 18 de 04 de 2011.]
http://www.uv.es/bellochc/pdf/pwtic3.pdf
Carcés, Rosales, A. (2009), Procedimiento para la definición y ejecución de la Arquitectura de Información de los Productos del Polo PetroSoft. Ciudad de la Habana: s.n., 2009.
Chile, Ministerio Secretaría General de Gobierno de. (2004), Guía para desarrollo de Sitios Web. Santiago de Chile: s.n., Enero 2004. Disponible en:
http://www.guiaweb.gob.cl/
Fernández Hernández, A., (2007), Organización de los contenidos en los sitios Web: las taxonomías. [En línea] 30 de 03 de 2007. [Citado el: 21 de 03 de 2011.]
http://bvs.sld.cu/revistas/aci/vol15_05_07/aci12507.htm
Garrido, J., Mannarelli, M. (2011),
Inventario de contenidos. [En línea] [Citado el: 21 de 03 de 2011.]
http://www.arquitecturadeinformacion.cl/como/inventario.html
Hassan, Y., Martín Fernández, F., Iazza, G., (2004). Diseño Web Centrado en el Usuario: Usabilidad y Arquitectura de la Información. [En línea] [Citado el: 19 de enero de 2011.] Disponible en:
http://www.upf.edu/hipertextnet/numero-2/diseno_web.html
Hernández, S., (2009), Propuesta de procedimiento para definir la Arquitectura de Información en los productos del polo Geoinformática de la facultad 9. Ciudad de la Habana : s.n., 2009.
Infante, M., (2008), Trabajo de Diploma: Propuesta y análisis de la Arquitectura de Información en el proyecto CICPC. Ciudad de La Habana: s.n., 2008.
INTECO, Instituto Nacional de Tecnologías de la Comunicación. (2008), Guías Prácticas de Comprobación de Accesibilidad: HERRAMIENTAS DE EVALUACIÓN DE LA ACCESIBILIDAD WEB. Marzo 2008.
Núñez-Paula, I. (2005), AMIGA: una metodología integral para la determinación y la satisfacción dinámica de las necesidades de formación e información en las organizaciones y comunidades. [En línea] 15 de 10 de 2005. [Citado el: 05 de 02 de 2011.] Disponible en:
http://bvs.sld.cu/revistas/aci/vol12_4_04/aci02404.htm
Pérez Montoro, M. (2011). Arquitectura de la información en entornos web. El profesional de la información, ISSN 1386-6710, Vol. 19, Nº 4, 2010 , pp. 333-338
Ronda León, R., (2005), La Arquitectura de la Información y las Ciencias de la Información. No solo usabilidad. [En línea] 25 de 04 de 2005. [Citado el: 15 de 01 de 2011.] Disponible en:
http://www.nosolousabilidad.com/articulos/ai_cc_informacion.htm
Sablón Fernández Y., Hernández Aballe, D., (2008), Trabajo de Diploma: Propuesta de un proceso para realizar la Arquitectura de Información en los proyectos productivos de la Universidad de las Ciencias Informáticas. Ciudad de la Habana: s.n., Junio 2008.
Jessica Arencibia Cobas
Ing. Universidad de las Ciencias Informáticas (UCI), Cuba.
Yuniet del Carmen Toll Palma
MSc. Universidad de las Ciencias Informáticas (UCI), Cuba.
José Antonio Soto Pérez
Ing. Universidad de las Ciencias Informáticas (UCI), Cuba.
Deymis Tamayo Rueda
Lic. Universidad de las Ciencias Informáticas (UCI), Cuba.
Yenieris Moyares Norchales
Lic. Universidad de las Ciencias Informáticas (UCI), Cuba.
Yohandri Ril Gil
Ing. Universidad de las Ciencias Informáticas (UCI), Cuba.
Citación recomendada:
Arencibia Cobas, Jessica; Toll Palma, Yuniet del Carmen; Soto Pérez, José Antonio; Tamayo Rueda, Deymis; Moyares Norchales, Yenieris; Ril Gil, Yohandri (2012). Guía práctica de Arquitectura de Información para aplicaciones multimedia educativas. En: No Solo Usabilidad, nº 11, 2012. <nosolousabilidad.com>. ISSN 1886-8592
No Solo Usabilidad - ISSN 1886-8592. Todos los derechos reservados, 2003-2023
email: info (arroba) nosolousabilidad.com