
9 de Marzo de 2010
Herrera Batista, Miguel Ángel
Latapie Venegas, Imelda
Resumen: A partir del acelerado desarrollo tecnológico, el e-learning y los nuevos modelos de enseñanza apoyados en sistemas multimedia, el diseño ha adquirido una especial relevancia en el escenario educativo. En el presente trabajo proponemos cinco áreas de acción específicas del diseño en el desarrollo de sistemas multimedia educativos y entornos virtuales de aprendizaje usables, confortables y habitables.
El acelerado desarrollo tecnológico y su casi violenta irrupción en las actividades humanas, ha originado el surgimiento de nuevas prácticas productivas y comunicativas en la sociedad actual. Experimentamos ahora distintas formas de actuar e interactuar socialmente y, también, de aprender. De igual manera la práctica del diseño se han transformado notablemente. Los diseñadores cuentan hoy con nuevas herramientas, formas de trabajo y productos, pero sobre todo, con nuevos escenarios de actuación. Entre estos escenarios destacan los de tipo educativo, es decir, los ambientes virtuales y los sistemas multimedia para el aprendizaje, cuyo uso cada vez es más extendido.
Este hecho supone una gran oportunidad para que el diseño muestre una vez más su vocación y compromiso social, pues como lo señala Chávez (2002) "Hay formas de inserción profesional que no pasan estrictamente por el mercado. Provienen de otro tipo de compromiso, de interés o de posibilidades organizativas de la población, que crean así otro tipo de campo de trabajo al diseñador", y la educación es, sin duda, una de las áreas más significativas en las que el diseño puede traducirse en un bien social.
El presente trabajo propone un conjunto de cinco funciones que competen al diseño en el contexto de los nuevos entornos de aprendizaje. Estas funciones se encuentran estructuradas en los siguientes cinco apartados.
Una de las funciones principales del diseño es el manejo del lenguaje gráfico, es decir, de los elementos visuales, sus propiedades y su disposición en el espacio. La habilidad en el manejo de dicho lenguaje es lo que distingue al diseñador, a pesar de que, con frecuencia, se le mire sólo como el encargado de "embellecer" un producto. Como señala Wong (1989), el embellecimiento es una parte esencial del diseño, pero no lo es todo.
Dondis (2000) afirma que "El proceso de composición es el paso más importante en la resolución del problema visual" dado que este proceso tiene "fuertes implicaciones sobre lo que recibe el espectador.". Es por ello que se requiere de un análisis mesurado de cada uno de los elementos y su disposición relativa en el espacio virtual, de acuerdo con la intención educativa que se persigue.
Consideramos que los principios de la composición en el arte y el diseño (equilibrio, simetría, color, proporción, contraste, etc.), estudiados y aplicados por muchos autores en entornos analógicos, siguen teniendo vigencia en los escenarios digitales aún cuando existen condiciones específicas que deben tomarse en cuenta (como las derivadas de las características técnicas del dispositivo y software de visualización).
Debemos tener en cuenta que los elementos visuales, junto con sus atributos (color, textura, proporción, tamaño, etc.) y su ubicación en la interfaz, generan sensaciones específicas en el usuario (equilibrio-tensión o reposo-estrés, por ejemplo) que pueden favorecer o inhibir el proceso de aprendizaje.
Aunque no existen reglas absolutas para el diseño de una interfaz educativa, esto no significa que deban ignorarse los principios de la composición y del lenguaje básico del diseño de entornos virtuales educativos.
En resumen podemos decir que:
Los procesos cognitivos de aprendizaje son activados, dentro de los entornos virtuales, a través de los estímulos sensoriales que la interfaz gráfica provee al usuario (Herrera Batista, 2004). Dichos estímulos actúan primero sobre la memoria sensorial e inmediatamente después sobre las memorias a corto plazo (MCP) y a largo plazo (MLP). Todos estos procesos cognitivos son muy complejos por lo que la provisión de estímulos debe ser administrada y dosificada estratégicamente para evitar una sobrecarga cognitiva al usuario y bloquear o desfavorecer así el aprendizaje efectivo.
Con el propósito de desarrollar estrategias para mejorar el aprendizaje en los entornos virtuales y los sistemas multimedia, Mayer (2005) revisa destacadas investigaciones de diversos autores. A partir de ellas, establece una serie de principios que abordan el aprendizaje en la multimedia desde un punto de vista cognoscitivo. Partiendo de las aportaciones de Mayer, Latapie (2007) propone una reorganización en siete categorías de acuerdo con su aplicación en el diseño de material multimedia educativo.
Lo que buscamos como desarrolladores y diseñadores es que el usuario final de las aplicaciones educativas multimedia y virtuales comprenda y recuerde el material que se le presenta.
Entre el docente y el alumno como usuario final, encontramos al diseñador como intérprete del mensaje educativo. Comprender el funcionamiento de la mente y de la memoria humana, la manera en que procesamos la información, así como conocer y aplicar los principios del aprendizaje multimedia, resulta fundamental para diseñar, desarrollar o habilitar un entorno virtual o un sistema multimedia educativo.
Tradicionalmente el concepto de habitabilidad se ha utilizado fundamentalmente en dos sentidos: por un lado, en el ámbito de la arquitectura y urbanismo, en referencia a las condiciones de equipamiento, confort y seguridad necesarios para el desarrollo de las actividades humanas; por otro lado, en el ámbito del estudio de los ecosistemas y de los planetas, como el conjunto de condiciones que hacen posible la vida.
Como vemos, el concepto de habitabilidad se aplica tanto a entornos naturales como a entornos artificiales, pero todos ellos espacios físicos. Es difícil encontrar autores que se refieran a la habitabilidad en el contexto del ciberespacio e Internet. Sin embargo, es evidente que con el enorme desarrollo tecnológico y el crecimiento exponencial del número de internautas que cada día transitan y habitan el ciberespacio, deberíamos empezar a ocuparnos también por el concepto de habitabilidad en el contexto de los entornos virtuales. Recordemos que los espacios virtuales, al igual que los espacios físicos, deben llenar las condiciones "que les permitan cumplir las exigencias del hombre que los habita." (Ramírez Ponce; 2002)
Aquí entendemos la habitabilidad dentro de los entornos virtuales como las condiciones necesarias de usabilidad y confort sensorial (principalmente visual) que requiere el usuario para el desarrollo efectivo de sus actividades.
A continuación nos centraremos en el confort visual, dado que la usabilidad se tratará como un punto especial en otro apartado.
Simancas Yovane (2003) define el confort como "un estado ideal del hombre que supone una situación de bienestar, salud y comodidad, en la cual no existe en el ambiente ninguna distracción o molestia que perturbe física o mentalmente a los usuarios."
Así, en un ambiente virtual, no debe haber elementos perturbadores que distraigan o fatiguen al usuario innecesariamente. Las condiciones deben estar orientadas a facilitar sus actividades y hacer más cómoda y placentera su estancia virtual, por lo que toda información no deseable para el usuario debe ser evitada.
En este sentido, el confort visual proporcionado a través de la interfaz gráfica adquiere una importancia fundamental, pues como menciona Simancas Yovane (2003) el ojo humano "es considerado en gran medida como el medio de comunicación más importante del hombre para el desempeño de cualquier actividad".
Por ahora no contamos con una base metodológica sólida y suficientemente conocida para el análisis y evaluación del confort visual en los entornos virtuales, pero podemos revisar brevemente algunos conceptos aplicados a los espacios arquitectónicos que pueden ser útiles como primer acercamiento.
Simancas Yovane (2003) identifica tres tipos de factores: los personales, los fotométricos presentes en el sitio y los valores preestablecidos como adecuados para el desarrollo de ciertas actividades por diversos especialistas.
En cuanto a los parámetros fotométricos, destacan los siguientes (Simancas Yovane; 2003):
Como ya se señaló, los parámetros anteriores están referidos a espacios arquitectónicos, pero ya que en los entornos virtuales el usuario interactúa a través de la interfaz gráfica, podemos considerar la luminancia, el color y el contraste como parámetros vinculados con el diseño de dicha interfaz, mientras que la intensidad luminosa deberá considerarse como un parámetro vinculado a las propiedades del monitor que se utilice en cada caso.
El concepto de función, junto con los de forma y necesidad, aparecen frecuentemente en la literatura referida a la teoría y práctica del diseño. Algunos autores (Vilchis; 1998) (Rodríguez Morales; 2006) consideran que el diseño implica la configuración o definición de la forma de un objeto con la finalidad de que cumpla adecuadamente una función específica y atender así una necesidad previa.
Es claro que todo objeto diseñado, material o inmaterial, físico o virtual, debe cumplir con dicha función, pero al mismo tiempo deberá garantizar comodidad y seguridad al usuario. En otras palabras, todo objeto diseñado deberá ser útil y usable. Dos sierras eléctricas pueden ser igualmente útiles para cortar, pero puede que una de ellas ofrezca al usuario mayor seguridad y comodidad de uso que la otra. Esta capacidad que poseen los objetos para ser utilizados, se conoce como usabilidad y constituye otra de las áreas de acción del diseño en los entornos virtuales educativos.
El término usabilidad se refiere a la facilidad de uso y se define como "el rango en el que un producto puede ser empleado por usuarios específicos para el logro de metas, con efectividad, eficiencia y satisfacción" (Acuña Garduño; 2008). En otras palabras, se refiere a cómo de fácil, rápido y agradable resulta utilizar un producto o servicio.
A pesar de la importancia del concepto, muchos de los productos que se encuentran en el mercado poseen un bajo nivel de usabilidad. Todavía hay objetos que obligan al usuario a aprender complicados mecanismos y procedimientos de operación, es decir, en los que el usuario debe adaptarse al producto y no al contrario, tal y como sería deseable. Como señala Carvajal Franco (2008), la usabilidad es la característica que distingue a los objetos diseñados para su utilización de los que no.
Nielsen (2003), reconocido autor en el área de la usabilidad, descompone la usabilidad como atributo en cinco componentes:
Existen diversos métodos para evaluar la usabilidad, aunque entre todos destacan las pruebas de usuario, que tiene tres etapas (Nielsen; 2003):
Considerar métodos para evaluar el nivel de usabilidad permitirá orientar mejor el diseño hacia el usuario y mejorar la calidad del espacio virtual diseñado.
Planificar y desarrollar productos con el mejor nivel de usabilidad es el primer paso hacia un diseño centrado en el usuario, sin embargo existen otros factores que deberán considerarse, tales como el entorno social y cultural de sus usuarios, así como sus diferencias individuales, entre otros. Todo eso constituye parte de los factores humanos que influyen en los sentidos afectivo-emocionales del usuario, por lo que son sumamente importantes en la tarea de diseñar la interfaz gráfica del entorno virtual.
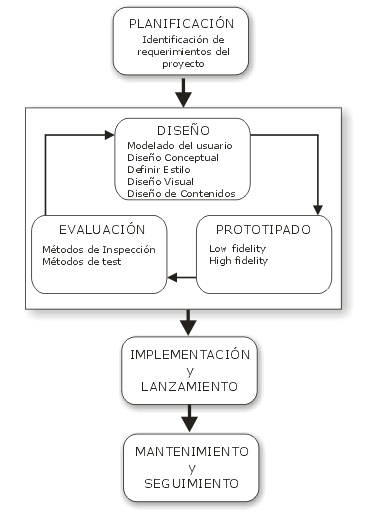
Hassan Montero et al. (2004) proponen que todo el proceso de diseño y desarrollo de un sitio web "debe estar conducido por el usuario, sus necesidades, características y objetivos". Señalan también que es importante "involucrar desde el comienzo a los usuarios en el proceso de desarrollo del sitio". La metodología que describen se divide en etapas, "algunas de las cuales tienen carácter iterativo", tal como se muestra en la siguiente figura.

Figura 1. Diseño web centrado en el usuario (Hassan Montero et al.; 2004)
Partiendo de la etapa de modelado se podrá definir con mayor precisión el tipo de imágenes, íconos y demás códigos gráficos potencialmente más adecuados para establecer una comunicación afectiva y efectiva con el usuario.
Dada la complejidad del problema y la gran cantidad de usuarios a los que hay que atender, los autores señalan que en ocasiones "es conveniente hacer uso del enfoque 'persona', ideado por Cooper […] Esta técnica se basa en la definición de arquetipos de usuarios que representan patrones de conducta, objetivos y necesidades".
Por último, es necesario tener presente que los elementos visuales definidos en el diseño de la interfaz poseen cualidades debido a su textura, color, tamaño, etc., que evocan sensaciones específicas (generalmente vinculadas a contextos sociales y culturales), y que deben utilizarse siempre a favor del usuario y del aprendizaje. Aquí es dónde se aplican las aportaciones del llamado Diseño Sensorial.
Desde la incorporación de las TIC a las actividades educativas, el interés por la relación binomial tecnología-educación se ha fortalecido de forma destacable. Llama la atención el enorme desarrollo de plataformas educativas, universidades virtuales y, sobre todo, el incremento en variedad, calidad y disponibilidad de recursos tecnológicos aplicables a la educación.
Este proceso irreversible al que podríamos denominar digitalización de la educación, nos obliga a replantear no sólo la práctica educativa, sino que también nos exige la realización de una investigación más exhaustiva y sistemática. Tenemos que conocer mejor nuestros recursos tecnológicos y su impacto en los procesos cognitivos, pero también es necesario evaluar y valorar las aportaciones que desde el diseño se pueden realizar. Consideramos necesario sustituir el binomio tecnología-educación por un trinomio que incluya además el diseño.
Acuña Garduño, E. (2008). Criterios para el análisis de entornos virtuales de aprendizaje colaborativo: propuesta metodológica. Universidad Autónoma Metropolitana, Azcapotzalco, Tesis de Maestría. Mexico, D.F.: Universidad Autónoma Metropolitana, Azcapotzalco.
Bürdek, B. (2002). Diseño: Historia, teoría y práctica del diseño industrial. Barcelona, España.: Gustavo Gili.
Cañada, J. (2003). Diseño emocional: Norman, Jordan y Desmet, principalmente. Recuperado el 26 de diciembre de 2009, de http://www.terremoto.net/x/archivos/000069.html
Carbajal Franco, M. E. (2008). Estándares en el diseño de sitios Web de instituciones educativas de nivel Medio Superior: Análisis, identificación y aplicación. Universidad Autónoma Metropolitana, Azcapotzalco., Tesis de Maestría, Posgrado en Diseño. México, D.F.: Universidad Autónoma Metropolitana, Azcapotzalco.
Chávez, N. (2002). El oficio de diseñar: Propuestas a la conciencia crítica de los que comienzan. Barcelona, España.: Gustavo Gili.
Dondis, D. (2000). La sintaxis de la imagen: introducción al alfabeto visual. México: Gustavo Gili.
Fuentes, R. (2005). La práctica del diseño gráfico. Barcelona, España.: Paidós.
Harrold, R.; Mennie, D. (2003). IESNA Lighting Ready Reference. New York, USA: Illuminating Engineering Society of North America .
Hassan Montero, Y. et al. (2004). Diseño Web Centrado en el Usuario: Usabilidad y Arquitectura de la Información. En: Hipertext.net, núm. 2, 2004. Recuperado de http://www.hipertext.net/web/pag206.htm
Herrera Batista, M. (2004) Las Nuevas Tecnologías en el Aprendizaje Constructivo, Revista Iberoamericana de Educación. (ISSN: 1681-5653)
Latapie Venegas, I. (2007). Método para el Diseño de Aplicaciones Multimedia Educativas: una propuesta centrada en Aprendizaje e Instrucción Multimedia. México, D.F.: Tesis de Maestría, Posgrado en Disrño,Universidad Autónoma Metropolitana.
Mayer, R. (2005). The Cambridge Handbook of Multimedia Learning. New York, USA.: Cambridge University Press.
Mercovich, E. (2002). Ponencia sobre Diseño de Interfaces y Usabilidad: cómo hacer productos más útiles, eficientes y seductores. La intersección entre factores humanos, diseño gráfico, interacción y comunicación. Recuperado el 20 de noviembre de 2009, de http://www.gaiasur.com.ar/infoteca/dcu-2002
Nemirovski, G. N. (1998). Setting Requirements for Learning Software. Freiburg, Germany: Ed-Media & Ed-Telecom ’98.
Nielsen, J. ; Loranger, H. (2007). Usabilidad: Prioridad en el diseño Web (prioritizing Web Usability). Madrid, España.: Anaya Multimedia, Diseño y Creatividad.
Nielsen, J. (2003). Usability 101. Alertbox: Current Issues in web usability. Recuperado el 2006 de Junio de 10, de Alert box. Recuperado de http://useit.com/alertbox/20030825.html
Nielsen, J.; Loranger, H. (2006). Usabilidad: Prioridad en el diaeño Web (Prioritzing Web Usability). Madrid: Anaya multimedia: diseño y creatividad.
Norman, D. A. (2005). Emotional Design: Why We Love (or Hate) Everyday Things.
Pelta, R. (2004). Diseñar hoy. Barcelona, España.: Paidós.
Ramírez Ponce, A. (2002). La habitabilidad. Recuperado el 20 de Noviembre de 2009, de http://www.iua.upf.es/~rramirez/Arponce/LaHabitabilidad.pdf
Rodrígez Morales, L. (1989). Para una teoría del diseño. Médico, D.F.: Universidad Autónoma Metropolitana.
Rodríguez Morales, L. (2006). Diseño, estrategia y táctica. México, D.F.: Siglo XXI.
Royo, J. (2004). Diseño digital. Barcelona, España : Paidós.
Rueda, S. (1998). Dirección General de la Vivienda, la Arquitectura y el Urbanismo. Recuperado el 22 de noviembre de 2009, de
http://usuarios.lycos.es/arquinstal03/publicaciones/otras/habitabilidadycalidaddevida.pdf
Simancas Yovane, K. (2003). Reacondicionamiento bioclimático de viviendas de segunda residencia en clima mediterráneo: Tesis Doctoral. Barcelona, España: Universidad Politécnica de Cataluña. Escuela Técnica Superior de Arquitectura de Barcelona Director de la tesis: Dr. Arq. Rafael Serra Florensa. Disponible en:
http://www.tesisenxarxa.net/TESIS_UPC/AVAILABLE/TDX-0216104-100306//02PARTE1.pdf
Vilchis, L. d. (1998). Metodología del diseño: fundamentos teóricos. México, D.F.: Universidad Nacional Autónoma de México.
Wong, W. (1989). Fundamentos del diseño bi y tridimensional. México: Gustavo Gili.
Miguel Ángel Herrera Batista es académico de la Universidad Autónoma Metropolitana, División de Ciencias y Artes para el Diseño, en México. Obtuvo el Grado de Doctor en Diseño en la Universidad Autónoma Metropolitana. Cursó los estudios de Maestría en Educación, en el Instituto Tecnológico y de Estudios Superiores de Monterrey. Obtuvo la licenciatura en Arquitectura.
Líneas de investigación: Diseño educativo, ergonomía cognitiva, nuevas tecnologías, aprendizaje virtual.
email: mherrera (arroba) correo.azc.uam.mx
Imelda Latapie Venegas se desempeña como diseñadora e investigadora independiente. Obtuvo el grado de Maestría en Diseño y el diploma de Especialización en Hipermedios en la Universidad Autónoma Metropolitana. Realizó sus estudios de Licenciatura en Diseño Gráfico, en la Universidad Simón Bolívar, México. Actualmente realiza estudios de Doctorado en Diseño
Líneas de investigación: Diseño educativo, aprendizaje multimedia, ergonomía cognitiva.
email: ibatnet (arroba) yahoo.com.mx
Citación recomendada:
Herrera Batista, Miguel Ángel; Latapie Venegas, Imelda (2010). Diseñando para la educación. En: No Solo Usabilidad, nš 9, 2010. <nosolousabilidad.com>. ISSN 1886-8592
No Solo Usabilidad - ISSN 1886-8592. Todos los derechos reservados, 2003-2023
email: info (arroba) nosolousabilidad.com