
Construimos rellenando espacios vacíos, completando huecos en la pantalla. Estamos dispuestos a cubrir y completar cada rincón de nuestras interfaces ya que, quizás, sea la forma de sentir que añadimos valor al producto o que aprovechamos las posibilidades expresivas del medio. Si se nos da una hoja en blanco, un bolígrafo, y se nos hace esperar un poco, no podemos resistirnos a adornar esa hoja con algún trazo, no tanto para comprobar que el bolígrafo funciona como por romper con ese vacío, con la “simplicidad” que representa tanto espacio en blanco.
Sin embargo, en los últimos años la simplicidad se ha demostrado como un atributo más de calidad en la red. Se busca de alguna manera la diferenciación con el resto de sitios, pero en este caso minimizando la carga visual y cognitiva del usuario. No hay duda de que los diseños simples tienen atractivo, son diferentes, y esto puede ser utilizado en estrategias de venta. Pero no por esto debemos eludir la realidad de que trabajamos con sistemas complejos y con usuarios cuyo principal objetivo no es la simplicidad. Están dispuestos a asumir la complejidad, siempre y cuando no se vean superados.
La complejidad inherente de un sitio web está supeditada al número de funciones y volumen de sus contenidos, pero su complejidad aparente lo está a nuestras decisiones de diseño, a cómo facilitemos su uso estructural y visualmente. Nuestro objetivo debe ser que el usuario sienta el control durante la interacción, y que las funciones y contenidos que se les presenten en cada momento respondan a sus objetivos inmediatos. Que el usuario se sienta cómodo mientras navega implica reducir y organizar los diferentes contenidos y opciones sin que esto suponga un impedimento para la consecución de sus objetivos, es decir, sin que esta simplificación desemboque en una mayor complejidad.
Son numerosos los autores (Maeda; 2006) (Norman; 2008) (Tanenn; 2008) que han dedicado su trabajo a definir el concepto de simplicidad y otorgarle la relevancia que merece en el desarrollo y diseño de interfaces web. En todo momento sus argumentos han tomado en consideración la existencia de una complejidad inherente a cualquier dispositivo, tecnología o sistema creado. No es nuestro propósito establecer límites a esta complejidad, sino definir el concepto de "simplicidad" en la web asumiendo la propia dificultad que entraña la tecnología.
Nuestras primeras reflexiones nos pueden llevar a pensar que prescindir de elementos poco significativos en una interfaz reducirá la carga visual y por tanto facilitará directamente su uso. Pero no creemos tan importante comenzar a prescindir de elementos arbitrariamente como estudiar la interacción de las partes que conforman nuestro sitio y su influencia en el comportamiento del usuario.
Pensemos en un puzzle compuesto de miles de piezas. Es un objeto complejo, pero que está dividido en pequeñas partes que permiten que seamos capaces de dominar dicha complejidad. Cada pieza tiene su lugar, inducido por su forma y aspecto, y a medida que vamos ubicando las piezas aumenta nuestra comprensión del conjunto y la función de cada una de ellas respecto al total.
Uno de los principales problemas de usabilidad surge cuando el usuario percibe que cada elemento de una interfaz puede relacionarse de forma distinta con el resto y adoptar formas y funciones variadas. Esto aumenta la complejidad y le obliga a hacer un esfuerzo mayor para clarificar y comprender la función exacta de cada elemento

Cuando la función de cada elemento y sus relaciones con el resto sean perceptibles inmediata e inequívocamente, y cuando hayamos prescindido de cualquier elemento sin función ni relación alguna, entonces habremos reducido la complejidad del sitio web a su nivel óptimo, a una complejidad necesaria, funcional, irreductible. El caso contrario sería una complejidad artificial, producto de la ornamentación innecesaria, del exceso de opciones y contenidos irrelevantes, y donde la relación entre elementos se caracterice por su ambigüedad.
Esta primera explicación no debe hacernos creer que simplicidad es sinónimo de usabilidad. Nielsen (2006a) se refiere al concepto simplicidad como una práctica continuada, centrada en optimizar los sitios web y maximizar el éxito de los negocios. Una forma también de reducir “las barreras” que imponemos a nuestros usuarios para llegar a donde desean.
Simplificar sería por tanto un proceso transformador, orientado a facilitar el uso del producto, y dirigido a reducir la complejidad a un nivel comprensible, asumible y controlable por el usuario. El método para alcanzar esta complejidad funcional es la "deconstrucción", análisis que nos permitirá reducir la complejidad sin sacrificar la presencia de elementos significativos y relevantes.
Como señala Norman (2008), lo que estamos buscando - nuestro objetivo final - no es la simplicidad, sino reducir la frustración del usuario a la hora de enfrentarse a las tareas. La simplicidad es uno de los medios para lograr un diseño comprensible y que genere experiencias de uso satisfactorias.
La deconstrucción, o el desmontaje por medio del análisis y la búsqueda de ambigüedades o contradicciones, fue defendido por diversos autores como una forma de romper con el modelo heredado de la cultura impresa (Bush; 1945) (Derrida; 1989) (Nelson; 1993).
En la literatura impresa encontramos infinidad de prácticas que contravienen el pensamiento no lineal que caracteriza a nuestras estructuras y sistemas de navegación online. La asignación de lugares específicos a ciertos elementos, o el simple hecho de recurrir a más información visual de la que normalmente se tiene en cuenta, es una herencia retórica del texto impreso (Landow; 1995), el cual es útil para una exploración secuencial del contenido pero no tanto para estructurales hipertextuales e hipermedia.

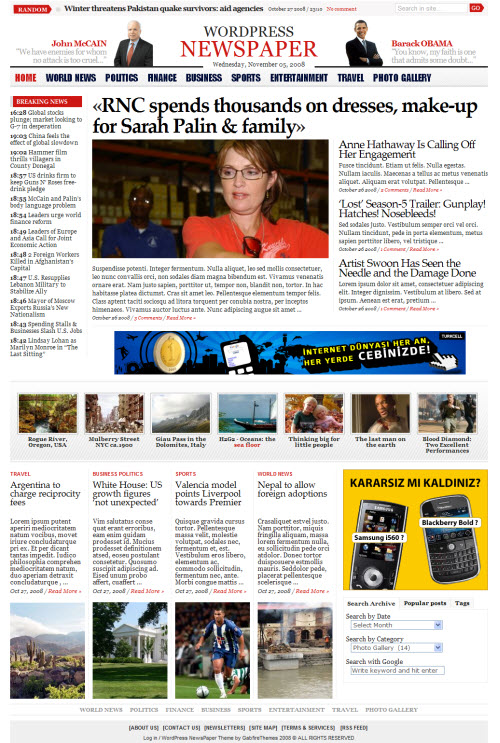
En el ejemplo que vemos en la figura 1.4, la estructura presentada aporta en sí misma una buena cantidad de información visual (espaciados, párrafos, tipos y tamaños de letras, posiciones…) potencialmente significativa, pero corresponde a un modelo que no se adapta al comportamiento interactivo del usuario.
No siempre es fácil explotar la riqueza visual del texto y acudimos a elementos alternativos (imágenes, fotografías, iconos, vídeos...) para expresar las mismas ideas. Entonces descubrimos en la variación, la dispersión, la fragmentación o la atomización, fórmulas para romper con el fluido discurso textual. Esto permite integrar elementos multimedia, bloques de significado que se complementan o se interrelacionan para facilitar la comprensión.
Los avances tecnológicos y la evolución de la web 2.0 nos facilitan llegar a esta situación. El problema es alcanzar la unicidad con este exceso de medios y multiplicidad de significados. Conseguir trabajos significativos y bellos con medios simples. (Karvonen: 2000).
Con la deconstrucción llegamos a una exploración de la forma, la función y la utilidad de cada elemento en una interfaz web. Podremos hacer uso de diferentes técnicas o metodologías para reducir el número de elementos no relevantes que están presentes en la web. Pero no debemos olvidar que siempre serán los usuarios quienes mejor decidan, porque son ellos quienes están buscando dominar y gestionar la complejidad. Por lo tanto, las metodologías más pertinentes serán aquellas que involucren en este proceso al usuario.
Si por un momento pensáramos que nos fueran a cobrar por cada píxel que ocupamos en la pantalla, seguramente nos olvidaríamos de ciertos elementos que acostumbramos a colocar en nuestras páginas.
Esto no quiere decir, como decíamos antes, que tengamos que reducir todas las páginas a la mínima expresión. Todo depende de las características, objetivos y necesidades de nuestros usuarios. Pero si prescindimos de un elemento, y el cambio no afecta a la comprensión del usuario, entonces su presencia no era necesaria.
Si valoramos cada elemento del diseño desde la perspectiva del usuario, y entendemos que hay una relación directa entre dichos elementos y la tasa de éxito, se puede extraer todo aquello que no resulta relevante y que, incluso, puede distraer y desviar la atención del usuario.
La reducción debe plantearse siempre desde la funcionalidad. Esto no quiere decir que aquello que no alcance la funcionalidad adecuada deba ser eliminado. Siempre será posible modificar su presencia, aspecto y ubicación, disminuyendo su jerarquía visual. Por ejemplo, todos aquellos elementos de mayor tamaño, o los ubicados en zonas centrales de la interfaz, tienen mayor capacidad de atracción de la atención visual. Por el contrario, si su tamaño o posición quedan minimizados, o simplemente están ocultos, se disminuye su jerarquía visual (véase capítulo sobre Percepción Visual).
Esta categórica frase inicial, defendida en diferentes ámbitos del saber, encuentra su sentido en nuestras explicaciones sobre la simplicidad. Todo es predispuesto en nuestras interfaces porque está dotado de significado y funcionalidad, aportando información al usuario, orientando y canalizando su interacción.
Incluso la ausencia de información también está aportando significado. Es el arte de no decir nada diciendo algo (Watzlawick, Bavelas y Jackson; 1997) o la perspectiva de que nada es algo importante (Maeda; 2006).
Cuando separamos elementos en pantalla con espacios vacíos, o cuando eliminamos información de ciertas zonas, estamos guiando la atención del usuario hacia aquello que permanece y es relevante. Al contar con menos elementos valoramos y confiamos más en aquello que es visible, reforzando su percepción. Esto no implica que el sistema no sea complejo. Solo se está buscando la "reducción razonada", la ocultación o invisibilidad de la complejidad inherente, aumentando la percepción de facilidad de uso. Los espacios o la ausencia de espacios pueden ser mensajes poderosos dentro de un contexto determinado.

Cualquier elemento o concepto integrado en nuestra interfaz web debe presentar un alto grado de significatividad, tanto interna como externamente (Ortega-Santamaría; 2004). Internamente porque debe tener sentido en sí mismo y mostrar una estructura lógica que permita entender el concepto o elemento como tal. Por ejemplo, un logotipo transmite por sí solo un significado con relación a los valores que la empresa pretende comunicar a sus clientes.
Externamente porque este elemento cumple una función dentro del sistema, definida principalmente por su relación con el resto de elementos. Nuestro logotipo está marcando una coherencia en la identidad de conjunto, además de indicar a los usuarios en todo momento dónde se encuentran (sin contar con su aporte a la navegación al vincular a la página de inicio).
De esta manera, deducimos que cada elemento colocado en nuestra interfaz transmite información, aporta significado al conjunto y propone conductas y acciones determinadas en el usuario.
Los usuarios hacen uso de la información y de los objetos visibles en pantalla en función de sus relaciones y relevancia en el conjunto. Cuando sobrecargamos los espacios la sensación de fatiga y de frustración aumenta.
Una forma muy común de diferenciarnos de la competencia es aumentando el número de características de nuestro sitio web. Así podemos pensar que nuestros visitantes se van a sentir más atraídos y esto favorecerá su fidelidad.
Pero un exceso de características puede causar fatiga, distracción y provocar reacciones emocionales negativas, aumentando la percepción de dificultad de uso. En otras palabras, al incrementar el número de características se observa un efecto positivo sobre las capacidades percibidas, pero un efecto negativo sobre la usabilidad percibida (Thompson, Hamilton, Rust; 2005).
En el gráfico de la figura 1.6 podemos observar dicha relación de dependencia. A medida que la tecnología ha ido avanzando hemos conseguido diseñar interfaces con un número mayor de características aumentando su capacidad. Esto se trata de algo que inicialmente todos deseamos. Como señalan Thompson, Hamilton y Rust (2005) las preferencias iniciales de los consumidores dependen más de las capacidades de los productos que de la usabilidad de los mismos.
Sin embargo, aunque los consumidores comenzamos dando más importancia a estas capacidades, acabamos valorando la usabilidad. La clave está en ofrecer un número limitado de características, aquellas que con más probabilidad responderán a las necesidades reales del usuario, y no todas las posibles. Ofrecer productos y servicios especializados que aporten valor y utilidad, sin que esto merme su usabilidad.
La reducción de las características, ya sea por eliminación o su degradación en la jerarquía visual, no es la única vía para simplificar. Organizar, clasificar y ordenar son también formas de simplificar. Cuando clasificamos o agrupamos características bajo categorías comunes, estamos resumiendo y sintetizando su significado a través de rótulos descriptivos. De este modo, ofrecemos al usuario una vía rápida para entender el todo, sin necesidad de analizar cada una de sus partes.
Cuando ordenamos o relacionamos espacialmente diferentes elementos en función de criterios compartidos (momento secuencial de la acción, orden alfabético, orden cronológico, relevancia...), guiamos y simplificamos su búsqueda y localización por el usuario, permitiéndole economizar su esfuerzo. Por ejemplo, Google no simplifica los resultados de búsqueda por reducción o clasificación, sino por ordenación. Es la ordenación por relevancia de los resultados de una consulta la que nos permite ordenar nuestra propia exploración, guiándola de lo más relevante a lo menos.
Muchos de los sitios web que visitamos a diario contienen información y servicios que rara vez utilizamos. Esto es extensible a sistemas operativos, software o productos físicos. Sabemos qué podemos conseguir y qué nos ha funcionado siempre y descartamos aquello que nos obliga a dedicar demasiado tiempo al aprendizaje o al manejo. Krug (2001) fue muy certero con el título de su libro “No me hagas pensar” al indagar en los problemas más complejos en la construcción de sitios web y proponer soluciones sencillas, que parezcan fáciles durante el proceso. Esto implica que los usuarios se olviden de la estructura para centrarse en el contenido y minimicen cualquier pensamiento acerca de su funcionamiento o significado.
Tannen (2008) a su vez propone un método para cuantificar y comparar la complejidad de dos interfaces a partir del tiempo requerido para completar una tarea. Es una manera de evaluar prototipos y valorar de forma ágil aquellas propuestas que facilitan la toma de decisiones. Aunque deben tomarse en cuenta algunas consideraciones previas, como la experiencia del usuario o la forma de presentación. Aun así, el propio autor reconoce que algunos procesos longitudinales, aunque conlleven más tiempo, pueden ser percibidos como más cómodos y usables si se incide correctamente en las informaciones visuales. Es decir, no siempre la reducción conlleva menor complejidad.
Como veíamos en apartados anteriores, la percepción de un sitio web se ve afectada por la cognición, el contenido o la forma. Cognición en cuanto a la manera que tiene un usuario de recuperar y utilizar la información. Contenido en cuanto a la cantidad de información que es presentada en cada página. La forma en cuanto a la interfaz, la navegación y la estructura que creamos.
Un diseño es descrito como complejo cuando sus partes son difíciles de identificar y dotar de significado en el conjunto. Esto a su vez depende de la cantidad de agrupamientos que el usuario es capaz de realizar de forma inconsciente, la familiaridad con un diseño web y el conocimiento previo de los objetos presentes en la interfaz (Michailidou, Harper, Bechhofer; 2008).
El error es intentar hacer frente a esa complejidad pensando que nuestros usuarios están buscando simplicidad. Sus necesidades están marcadas por la facilidad de uso de la complejidad. Adecuar las características a las necesidades de nuestros usuarios, destacando la utilidad, funcionalidad y facilidad de uso, puede ayudarnos a gestionar la complejidad necesaria y producir diseños que eviten la frustración del usuario.
Informe APEI de Usabilidad
Yusef Hassan Montero y
Sergio Ortega Santamaría
1.1. La experiencia del usuario
1.2. Simplicidad
2.4. El sujeto como ser social
3. Diseño centrado en el usuario (DCU)
3.2. Metodologías y técnicas de DCU
Citación recomendada:
Hassan-Montero, Y.; Ortega-Santamaría, S. (2009). Informe APEI sobre Usabilidad. Gijón: Asociación Profesional de Especialistas en Información, 2009, 73pp. ISBN: 978-84-692-3782-3.